[00:00:00] This video has been a long time coming. I’ve had a lot of request for a video on the YoloLiv, YoloBox and this right here is the new YoloBox Pro. In this video, we’ll start with an unboxing and then dive into every feature that this YoloBox is capable of. We’re going to go through all the setup, all the configuration, and you’ll see exactly how it works.
[00:00:17] By the end of this video, you’ll know how to use your YoloBox or know if this is the right product for you. Now, if you’re coming here to compare the YoloBox to the ATEM, that’s in video number two. Part two of this series, I’m going to be comparing everything the ATEM can do to what the YoloBox can do. It’s a pretty interesting comparison. There’s a lot of overlap but there’s also a lot of uniqueness. So for that, you want to stick around for video part two. For right now, let’s get into the YoloBox Pro.
[00:00:43] This is the YoloBox Pro, an all-in-one system for switching, encoding, recording, and monitoring — and they mean it. It is all-in-one. Everything that you need to run your live production is in this little box. How do they do that? Well, it’s a multi-camera production device with touchscreen control. You can go live up to 1080P, you have multi-view, built-in overlay, and watermarks which is honestly one of the coolest features about it. The things that you can build internally and overlay, pretty nice and then an audio mixer which I’m going to say upfront is one of the weakest things about it but it’s supposed to be getting better. Anyway, let’s get into the box.
[00:01:20] Inside we’ll find a nice little screen protector, the YoloBox itself, 2 USB cables, USB-C to C and C to A for charging. No charging brick though, so you will need to add that on your own, a small on-camera cold shoe mount — if you want to mount the device on top of a camera for live streaming from a single camera, then this can come in handy and then an allen key and a sim ejection pin because you can actually put a mobile sim into the YoloBox.
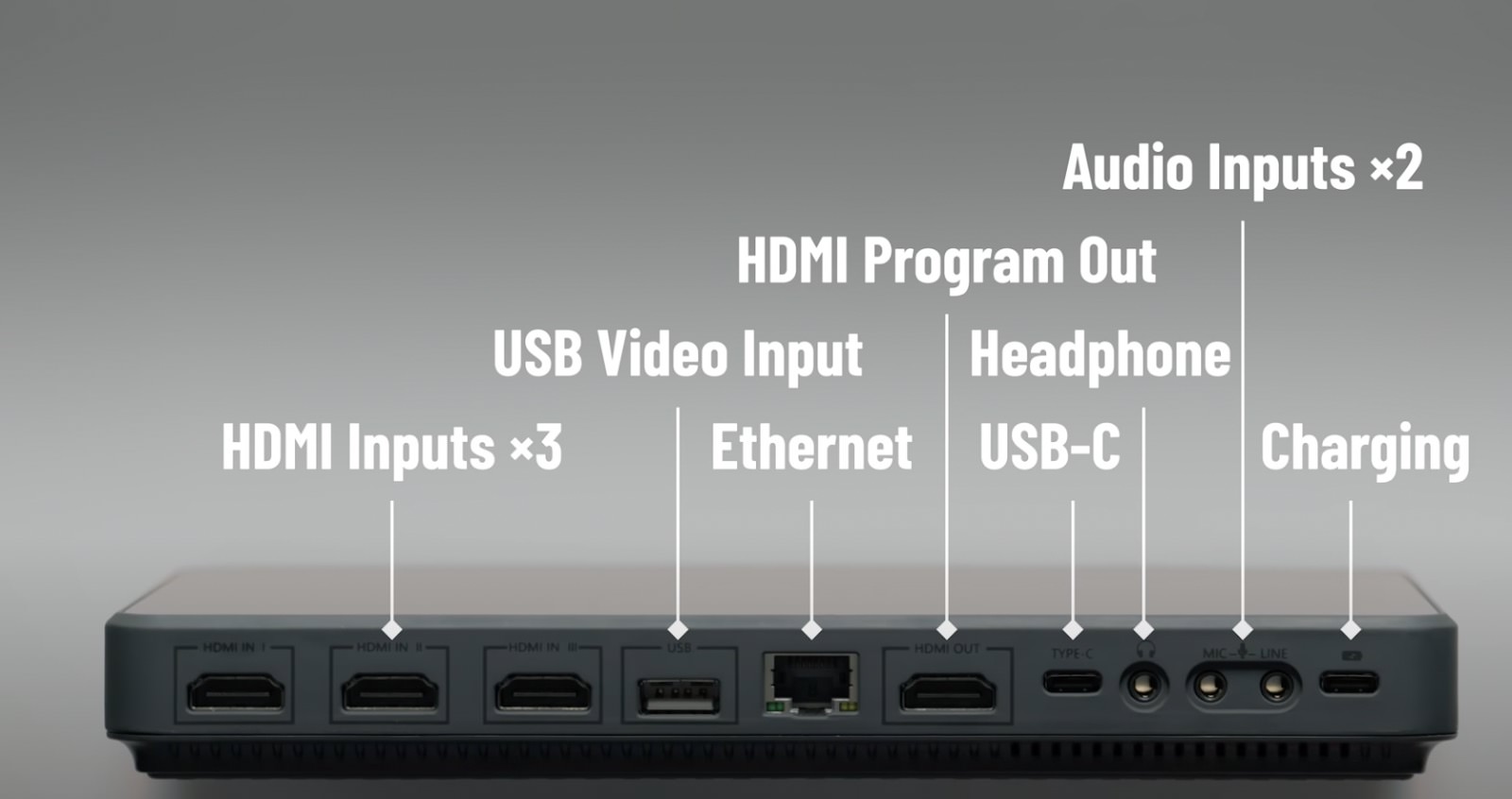
[00:01:46] Alright let’s get this out of the way and check out the hardware. You’ve got an HDMI in number one, two, and three. Three HDMI inputs, each one with a scaler on it. You can bring in just about any flavor of 720 or 1080 into this and it’ll scale to whatever production size you’re doing. You have a type A USB port which actually supports webcams which is a really common request that I get for the ATEMs that’s not supported on those devices but is here so that’s nice. An Ethernet port and HDMI out which can output your program or can output the same interface that you see here. Think of that like a multi view out and that’s actually how I’ll be recording the screen for you to see throughout this demo.
[00:02:25] A type C USB port which isn’t really used that much yet — right now you can plug a keyboard into it, you can also bring audio in through that, probably a couple other things but in the future, they will be adding webcam support. So, you’ll be able to plug a USB cable from here into your computer and treat this like a webcam.
[00:02:41] There’s a headphone jack, 2 audio inputs — one at mic level and one at line level and then another USB-C port specifically for charging. On the other side, we’ve got a quarter 20 hole for a tripod or that little mount that we saw in the box, an SD card slot which is very handy — this is both for recording your show and for loading graphics onto the device, a sim card slot that I alluded to earlier. This device actually has an LTE modem built into it so you can, with a sim card and of course an appropriate cellphone plan, live stream directly from this device without any external internet required and then the power and sleep button.
[00:03:16] Alright, let’s get this thing set up. Alright, I’ve got it in place to start plugging things in. I’m not going to plug in everything at once. We’ll go a little bit at a time. I am going to start however with an HDMI output. You can see here that I’ve already put together a bunch of options here. We’re going to go ahead and plug in the HDMI out that allow me to record the screen, whatever is happening on here.
[00:03:36] Now, I’m going to plug in the Ethernet as well. Now, you don’t have to plug an Ethernet to start. You can do this all over WiFi. However, I’ve set up a few of these and I found that it is definitely easier if you can give it an Ethernet connection to begin with. It just Makes the whole process simpler.
[00:03:52] If you don’t have one, that’s fine, you can still do this over WiFi but you’ll have to find and then enter the password for WiFi network and so on before you can do much of anything else. See, part of the initial process which I’ve already done on here is to create an account with YoloBox and you do actually need to do that. It’s part of how the whole thing is configured and also how you do some of your streaming and we’ll come to that a little bit later but you will need to create that account the first time you fire it up.
[00:04:14] I’ve already done that on here, so this setup process is going to be a little bit easier but once again, if you can give it an Ethernet connection to start with, it just makes this a little bit easier.
[00:04:22] The next thing that I want to plug in is my power. However, I’m not actually going to do that quite yet and here’s why — this is a little tip that is — I don’t know if I’d call this a bug or if it’s just something that’s been kind of an issue with these boxes from the beginning but you can charge this, remember it has a battery built into it. So, this is a fully stand-alone piece. You charge this over USB. Great. The problem is that if the device is fully charged and plugged in and you go to powered on, it won’t power on. I don’t know why but it won’t.
[00:04:48] You will need to it from the power source and then power it on and then you can plug the USB back into it. Little bit weird but that’s just the way it is. So remember that. Unplug your power first if it’s fully charged. So let’s go ahead and power it on. Press and hold the power button on the bottom, and now we’re ready to go. Now, I’m going to go ahead and plug that power into there just to keep it fully charged.
[00:05:08] Let’s go into the setup screen first. In the top right corner, you’ll see a little man icon, tap on that and you’ll see all of your account settings. You’ll see that I’m already logged into my YouTube account. If I tap on that, you’ll see my YouTube live account. Then, there’s the Facebook account which I’m not yet connected to, just tap at the bottom to add the account. There’s a Twitch account and then a standard RTMP stream.
[00:05:27] If you want to run on WiFi, you can set up your WiFi settings here. You’ll see I currently have it turned off because I am on a hardline connection. We’ll see here in the Ethernet settings, it’s turned on and it doesn’t actually show me my IP address. This is something that is not currently there but I’ve asked them to add it and I’m sure that they will.
[00:05:43] This is actually something I want to point out about the YoloLiv company, the makers of the YoloBox. They’re actually really responsive. If you reach out to them on social media, support Email, whatever and you tell them about a bug or you give them an idea for a feature, odds are pretty good that they’ll implement it or fix that bug pretty quickly. It’s nice to work that way.
[00:06:00] Alright, back out of here. You’ll see that I can set up a mobile network, so if I had a sim card installed — I don’t know, but if I had one in here I would see the settings for that… Hotspot and tethering — I can actually connect via Bluetooth to my cellphone. So, if I wanted to use my phone as a tethering device to stream in the field instead of putting a sim in the hardware itself, that I can do that as well.
[00:06:24] Backing out of the network settings, you’ll see there is a network test which is simply opening a website that will run speedtest.net. Now, this is kind of an interesting thing about this box — the operating system that it’s running is Android. This is an Android operating system. So, you’ll see some things that pop up that’ll look a little familiar for an Android user and you’ll see some things come around that don’t necessarily make sense in here because they don’t have any place in a box like this. It’s just parts of the Android operating system that are in there but this also means that it can be updated pretty easily with new features added. So, anyway, that’s just how that’s working.
[00:06:55] You see the Email address you registered with, the language if you want to change that, your time zone, a few other details, an FAQ at the bottom and then at the very bottom of this, there is the screen rotate. This is a new option that was added to the YoloLiv Pro in a recent update that allows you to flip the screen upside down.
[00:07:10] So if you wanted to mount the device upside down under let’s say, a gimbal handle or something like that, now you can do that. Simply tap on OK and it will rotate that screen. Let’s go ahead and put that back again and that’s pretty much it for the setting.
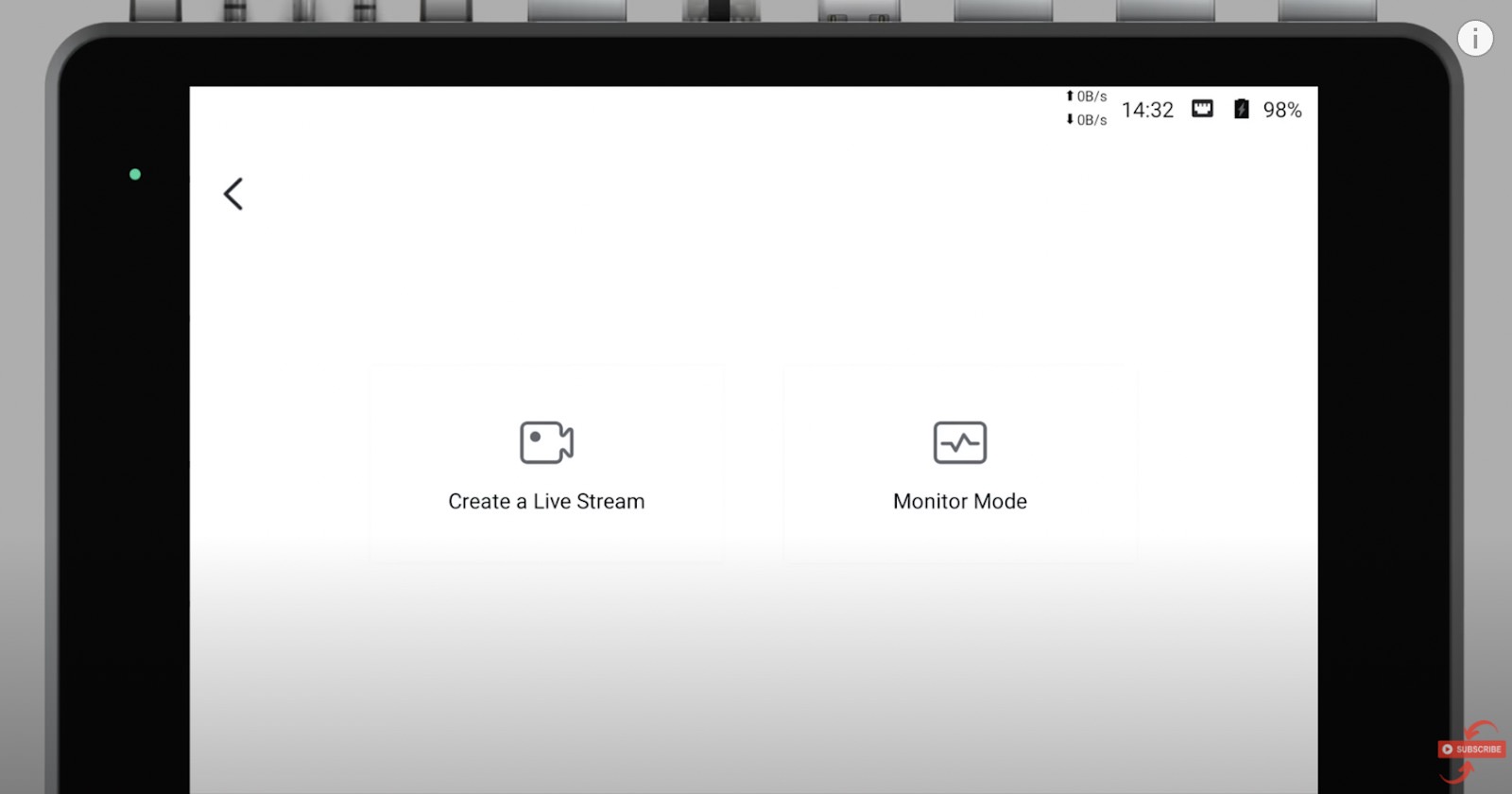
[00:07:24] Now, let’s go back to the main screen and create a show. To do that, you tap on the “+” on the bottom right corner and you have two options — you can create a new live show or you can create what’s called a monitor mode. Monitor mode is just like a regular live event except that it’s not set up to go live anywhere. So, you can use this either for practice, just for playing around with things in here without having to set up a live show or you can also use it if you just wanted to do a live stream on the HDMI output until, let’s say, a projector or something like that.
[00:07:49] One thing to point out though is that once you create a Monitor Mode event and you back out of it, none of those settings are kept. This is actually a very new feature, this Monitor Mode and it’s missing a lot of things that you would hope that it would have like the ability to save that show to use again later. So, really just use it as a playground for now but in the future, it will get updates where you’ll be able to save those and then hopefully even replicate those to make alternate versions of an event.
[00:08:12] We’re going to go ahead and create a live stream and under Live Stream, we’ll go ahead and give it a title — we’ll just call this “My live show”. I can put in a description and the schedule but both of those are optional, so I can set those up later on.
[00:08:27] Now, at this point, when I tap “Create”, I’ve just created an event inside of the YoloBox but I haven’t yet created an event on any of my live streaming services. It’s not on Facebook, it’s not on YouTube, it’s not anywhere else yet but to create that event on those services, it’s just a couple more taps.
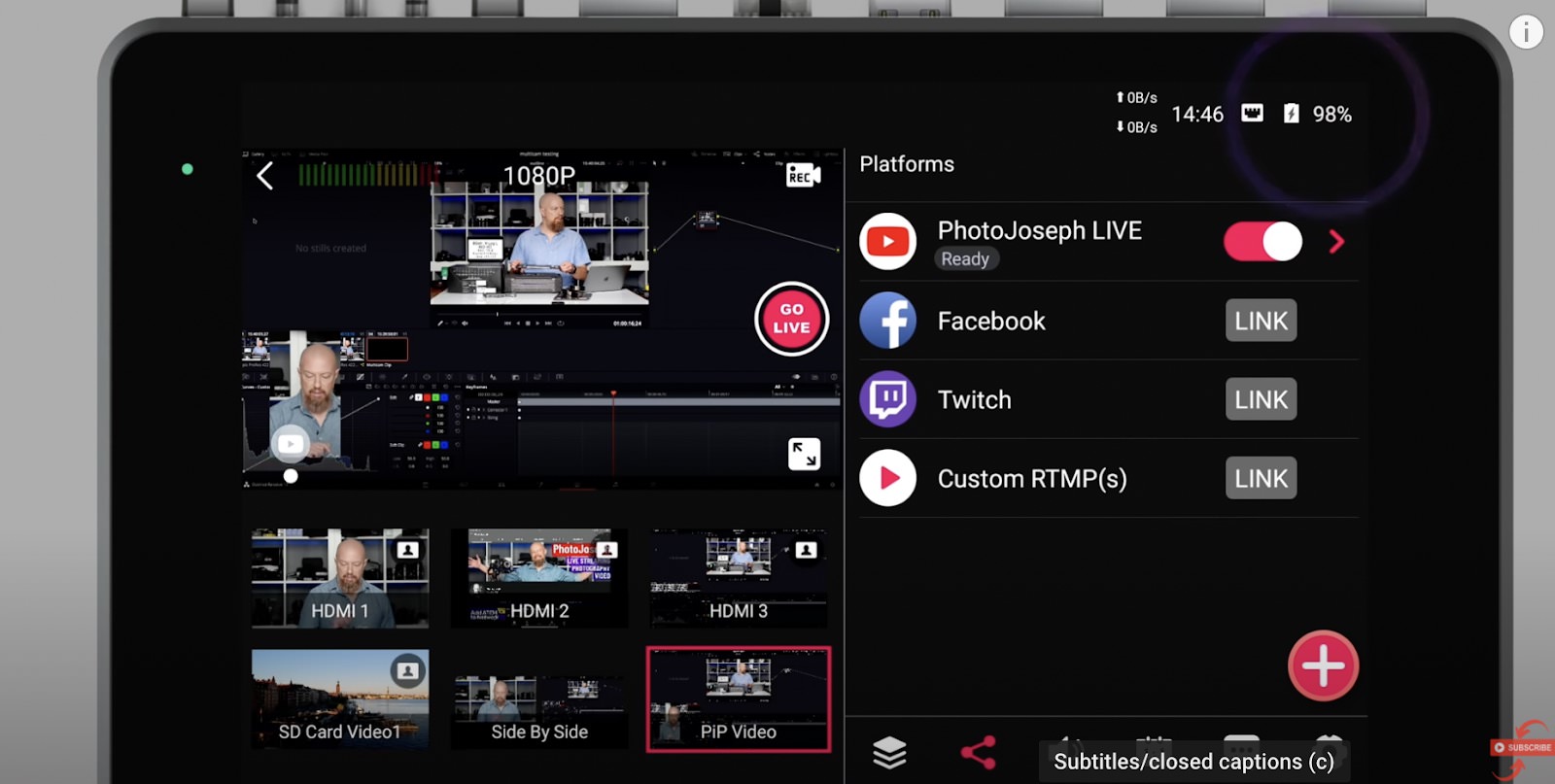
[00:08:41] I’ll go ahead and open up that live show that I just created and it takes me immediately to the platforms page and you’ll see that there that PhotoJoseph LIVE is currently available but not yet connected and then Facebook, Twitch, and the Custom RTMP all have link buttons allowing me to set those up from here just as I could earlier in the settings page. The only one that I have configured right now is YouTube, so I’ll go ahead and tap that.
[00:09:02] As soon as I tap that, I’m asked if I want to create a Public, Unlisted, or Private event. I’m going to go ahead and make this one unlisted and tap Done. Now, this event has been created on YouTube. At this point, I can log in to my YouTube page and I’ll see the event. I can go in there and add a thumbnail to it, grab that URL for sharing it, marketing it, and so on. Update the description and the title and everything else.
[00:09:22] Now, you will not see that thumbnail update on the device, you’re not going to see the description update on the device but it is updated on the YouTube side. At this point, this is simply created that, added the keys that it needs on the YouTube side for the YoloBox to actually stream to YouTube.
[00:09:36] Alright, now let’s get into configuring the cameras and everything else for a live show. You notice on the screen at the bottom left it says “Add video source”. If I tap on that, it’ll show me all the options that I can add from including HDMIs one, two, and three, the USB, and everything else on there.
[00:09:49] So, let’s start by plugging in a couple of cameras. I don’t actually have to add them from here. If I back out of here, I can just start plugging things in. So, let’s start with this one here which is actually the same camera that I have right here, camera two on this view is plugging into this. So, now I have that same camera feeding into there and you’ll see it shows up right away as HDM 1.
[00:10:10] Next, I’m going to take this one which I think is my iPad over here. And sure enough, there’s my iPad. So you can connect an iPad which is going to be outputting 1080i 59.94. That’s just what the iPad’s output and that is being scaled to my show here perfectly.
[00:10:26] By the way you can see at the top there that it is set to a 1080 P show. Alright, next let’s plug in my computer. Of course these could be additional cameras or whatever you like. I’m choosing to use my computer and my iPad for this. Now we can see the computer is mirrored. Let’s go ahead and make this full screen. And now I’ve got a way to let’s say, demo some software using the YoloBox.
[00:10:45] Let’s go and plug in the webcam next. Now, this is actually a really common request that I get on the YouTube channel. People asking all the time how to connect a webcam to their ATEM. You can’t connect a webcam to an ATEM but you can connect it to the YoloBox which is pretty cool.
[00:11:02] I can call up this camera by tapping on the USB source right there and there we have it. There is my webcam. There you go. That works. Okay. We’re probably not going to use this for much but it’s kind of good to know that the option is there. That’s all my video inputs plugged in. I do have a couple of things that I want to add though. This black line is an audio input for the microphone. This is actually a feed from my mixer for this mic that I’m recording on so we can get good clean audio into the device, so that’s there and then I have this one here which I’m going to plug in to the line in and that one is actually just a music source. It’s an old iPod that is running on a constant loop and that’s feeding into here so I can have some background music. So we’ll take a look at that in a little bit.
[00:11:40] There’s also headphone port on there so I can plug in headphones, I’m not going to do that now but that would of course allow you to monitor on the set. Alright, so now I’ve got everything configured in here that I want….
[00:11:49] Hey, folks. Future PhotoJoseph here. This guy forgot to tell you something really important. First of all, this is not a sponsored video. YoloLiv of course sent me the box to do the video with but they’re not paying for this video. They did, however, give me an extra box to give to you. So, one of these days soon, I’m going to be doing a giveaway of the other YoloBox Pro. Please be sure you subscribe to the channel so that you know when that happens.
[00:12:12] Second, you might have noticed as well that there’s no ads on this video. I’m trying something new here where I’m not running ads on all my new videos and instead I’m asking you, my beautiful viewers to consider becoming a channel member. You can do that for as little as 99 cents a month. So, if you feel like you’re getting stuff off of my channel, consider subscribing. That’d be awesome. And I’ve actually just added one more thing to make it even better to subscribe and that is a private Discord channel just for PhotoJoseph Channel paid members.
[00:12:37] So, if you’re a member of the PhotoJoseph Channel, you’ll have access to a brand-new Discord server. It’s a little small right now but it’s going to grow and it’s going to be beautiful. Alright, guys. That’s it. Uh, let’s get back to the show. See you.
[00:12:48] Alright. Let’s look at the software and see what else we can add in here. First of all, you’ll notice that there is an Add Video Source still underneath the four icons that we’ve got. So, we have HDMI 1, tap on HDMI 2 and that brings up the iPad. HDMI 3 is going to bring up my Mac. USB of course is going to bring up that little webcam and if I tap on Add Video Source, I can now add additional inputs to this.
[00:13:11] We’re going to start with something off of the SD card. You’ll see that I can load up to two videos off of SD cards. So, I can have videos that are playing back directly from the YoloBox but the way I add them is via the card. So, I don’t have a card loaded in here yet. I’ll go ahead and pull out this little dummy card that’s in here. Take an actual SD card that I’ve already loaded with media and pop this in. And now with that in place, I can go ahead and load the graphics off of it.
[00:13:35] I’ll start by tapping on SD Card Video 1. It’ll scan the card and I have one video clip on here called Drone. We’ll go ahead and add that in. And now that’s ready to go. I’ll add another video source and for this one, I’m going to choose PDF. It’s kind of a neat feature. You can actually load a PDF onto your SD card and then play that from the YoloBox.
[00:13:55] Think of this as a good way to do a simple slide presentation. Take your slide deck out of Keynote or PowerPoint, convert it to a PDF and load it down here and then you have a simple non animated but a simple page by page PDF slide presentation.
[00:14:08] I’ll go ahead and load up a presentation I did a few weeks ago on the BGH1, tap on Done, it loads that in, and it’s ready to go. To load that PDF, I simply tap on it here and it loads it up onto the screen and we can see it now in the output.
[00:14:20] You’ll also see the page numbers at the bottom, so I can tap through those and see the different pages of that. If I want to see my program bigger on this screen, I simply tap on the double-headed arrow and that makes it larger across the entire screen.
[00:14:31] Now, from here for the PDF, I can’t actually navigate the PDF so it’s a little bit awkward to do it this way but this does allow me to see whatever I’m doing bigger and if I do want to switch inputs, I can load this up and now I can go back to, let’s say the SD card video button which is going to play that drone video and away we go.
[00:14:47] To exit out of this full screen mode, just tap on the double-headed arrow and it goes back again. At this point, all six video slots are filled. So, if I wanted to add any other video sources to switch from, I would actually need to remove something that’s here and that includes setups like a Picture-in-Picture or split screen layout and so on.
[00:15:03] So, let’s go ahead and get rid of a couple of these and we’ll start adding things back in. To get rid of something, tap and hold on it for a second and a delete button pops up, hit that trash can, it’ll confirm, and away you go. So, I just deleted the PDF. Let’s go ahead and get rid of this USB camera as well and now I’ve got two free slots.
[00:15:19] I’ll add another video source and this time I’m going to choose the side by side video. It comes up with Select A Source so let’s go ahead and put me and HGMI one on the A side. Tap Next and then for the B source, I’ll put my HDMI 3 computer.
[00:15:33] Notice by the way that the USB web camera — hi there — is still here. Even though I’ve removed it as one of the available sources, it is actually still an available input so I can reuse somewhere else in the show as long as, of course, it’s still plugged in.
[00:15:45] I’ll go ahead and go use HDMI 3, that’s the computer. Tap Next again and now I’ve got this side by side. I can change the spacing on here and I can load a background image. Tap on that and it’s going to once again look at the SD card and look for anything appropriate on there that I can use.
[00:16:00] So, any of the images on there I can pull up. I’ve got a couple of background pieces in here. I’ll go ahead and load one of these, tap on Done and now I have my layout. Tap Done one more time and there it is. When I wan’t to call that up, tap the side by side button and there’s my side by side layout with that custom background in there.
[00:16:17] Let’s have another one. I’ll tap on Add Video Source again, this time I’ll do a Picture-in-Picture video. I’ll choose HGMI 3 as the main screen, once again, my computer and then for the subscreen, I’ll tap HDMI 1, that’s me, hit Next. From here I can reposition myself wherever I want, change the scaling of my Picture-in-Picture in there, I can even change the aspect ratio. So if I wanted to crop this let’s say to a 1:1 square or even a 9:16 vertical, I can position myself in the corner, make sure I’m standing in the right spot there, tap on Done and now I’ve got this simple Picture-in-Picture video which could be once again, very appropriate for doing software demos.
[00:16:54] And at this stage, I can switch back and forth between just the screen of my computer, HDMI 3 and the screen with me on it in the Picture-in-Picture. So, really nice and easy way to set this up. Now, if you want to change something that you’ve done, you can do that as well. I’ll tap and hold on that button again — this time you’ll see there is a delete button again as well as a new pencil icon. I’ll tap the pencil and that allows me to reposition or rearrange anything that I might want to change on there. Tap on Done and there we go.
[00:17:19] Now, Picture-in-Picture as a cutout is a cool thing to be able to do but what about doing a green screen key? This is actually a pretty new feature that was added in a recent software update to the YoloLiv Pro. So, let’s get a green screen setup here and now we’ll drop out that green screen.
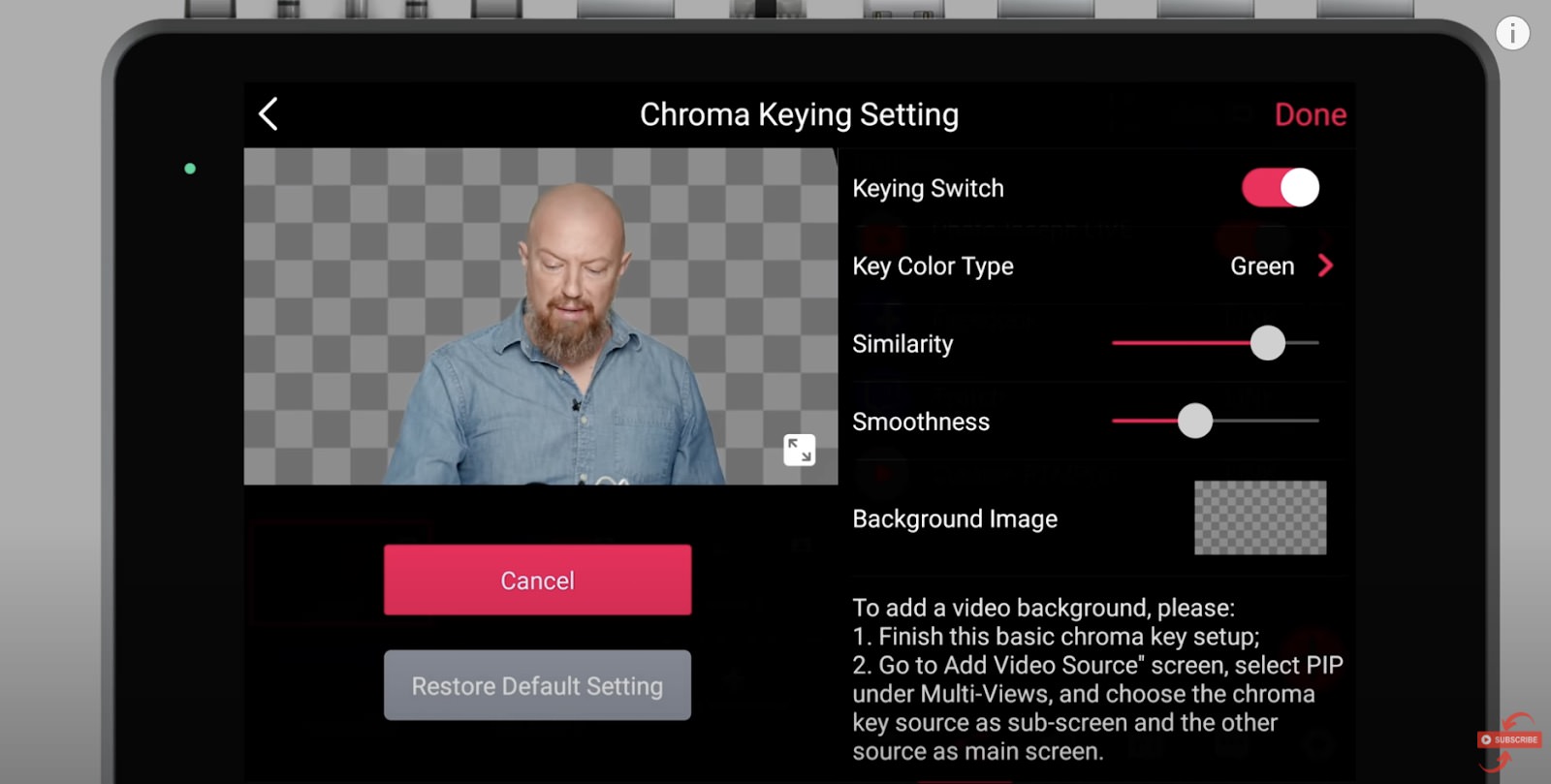
[00:17:35] So, let’s go and clear out one of these PIP videos. I’ll go ahead and delete that and then to add a green screen key, we start with the source. In this case, HDMI 1 and you’ll see there’s a little icon up there of a person in the corner. We’ll tap on that. Enable keying switch and just like that, the background is gone.
[00:17:52] Now, you have two different color key types, green or blue. If I switch it over to blue, this obviously doesn’t work. Doesn’t really cut out my shirt, so that’s good but I go back to green and there the green’s gone. If I go back into here, I can change the similarity which is basically an expansion or contraction of how much is being keyed of that color and then there’s the smoothness — how smooth do you want those edges to be. it actually works really well on its default setting, so I’m just going to go back to restore default and then turn on the keying switch again and away we go.
[00:18:21] Now, the background image is something that I can add in here, adding a picture anything off the SD card but what’s much more interesting of course is to use another video source as a background image. So, to do that instead, tap on Done and then I’ll go to Add Video Source, I’m going to do a Picture-in-Picture video, I’m going to choose the HDMI 3 which is my computer as the main screen, tap on Next and then tap HDMI 1 as the subscreen, that’s my keyed video and there we go, there’s me in the corner. I can make myself a little bit bigger, a little bit smaller, position wherever I want and if I needed to crop something out, say add some dark edges on there, I can crop those out by going to a square setup. That would allow me to crop that and then position it over to the side a little bit and just like that, we now have a beautiful keyed video and we’re ready to go.
[00:19:05] Let’s actually look at this a little bit bigger. Now, one of the things that we can doing here, I mentioned earlier, is use the HDMI output as either a program out seeing the full screen or as a mirrored seeing the whole interface, which is what we’re looking at now. Let’s quickly switch over to the full program out so you can see this at full size.
[00:19:21] To do that, I’ll go over to the gear menu in the bottom right corner and there where it says Program Out, simply tap on that and the image changes to give me a program out, so now we’re seeing the whole image out on that HDMI output. This would allow us to record a full quality output or just to look at the full screen on a confidence monitor if you wanted to.
[00:19:37] I’ll go ahead and turn that back off so that we can see the rest of the UI and let’s go back to the rest of the setup. Next thing we’re going to look at is overlays. I’m actually going to go ahead and turn off this green screen because I kind of want to get rid of this thing behind me for the rest of the demo here. Forgot to Thanos snap that one out of here.
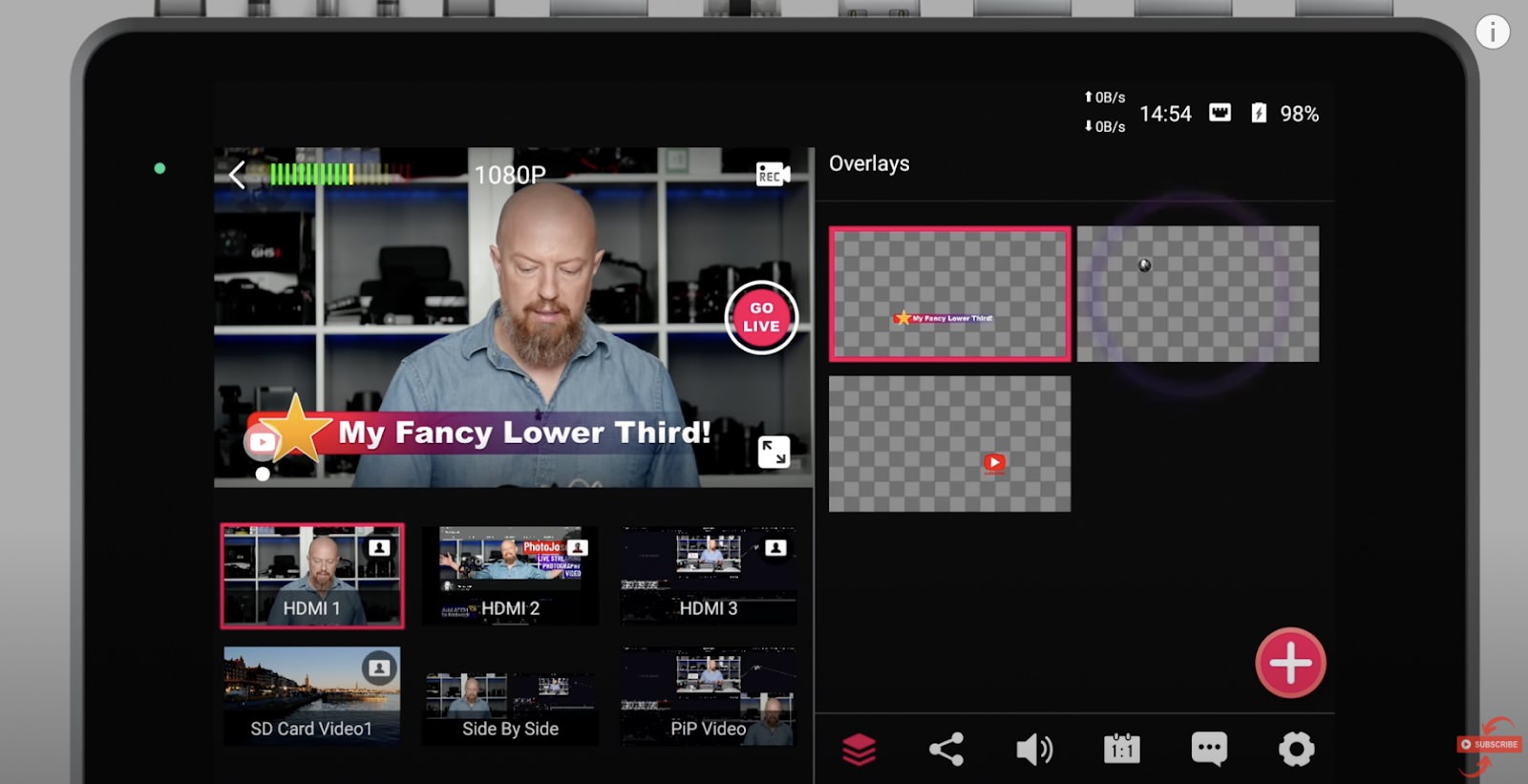
[00:19:57] Anyway, let’s go on with overlays. This is a really cool part of this product as I alluded to earlier. So, let’s just jump into how we do this. You’ll see here at the bottom that I’ve already switched over to the overlays mode and then I’ll tap the plus button to add an overlay.
[00:20:09] There’s three different types; an image overlay, a lower thirds, and a countdown timer. We’ll start with image overlays. This is going to allow me to pull any image off of the SD card. Now, this can be a full-screen image, basically a photo that will just overlay everything covering the entire image or it can be a PNG file which you can then scale and reposition wherever you like.
[00:20:27] Let’s go ahead and use something like a fancy lower thirds that I created earlier. There’s my fancy lower third. I can change the scaling of that, I can tap that and move it around on the scene and put it somewhere else on here or restore the default settings to put it back where it belongs. We’ll go ahead and leave that there. Tap on Done.
[00:20:43] Let’s add another one. Another image overlay. This time I’ll use an icon of me. This would be kind of my YouTube badge if you will. We’ll go ahead and make that nice and small and put that a to the corner up here. Pretty good. Little badging, little network bug, that sort of thing. Let’s add another one on here. How about a subscribe button? Go ahead and add this one in. Put that down into the bottom left corner. Good hint here. Don’t forget to subscribe if you haven’t already. Go ahead and put that down there and because this is a PNG, it is supporting transparency and while I didn’t program any transparency into this PNG, you could certainly do that as you saw with one of the initial ones that I loaded up.
[00:21:20] Go ahead and leave that where it is and now to call up of these, all I have to do is tap on that overlay and it fades in. You can see there’s that my fancy lower third, I can bring in my network logo or whatever it might be, I can bring in my subscribe button and each one of these can be added at the same time.
[00:21:35] They’re kind of added in layers and they’re added in the order of which you add them. So, if you want one thing sitting on top of another, load the bottom one and then the top one after that. To turn them off, just tap them again and each one of those will get disabled.
[00:21:48] Let’s go ahead back into add and this time we’ll add a lower third. These are lower thirds that are generated inside of the device so you don’t need a separate graphics package to create these, pretty nice. We’ll just choose this top one and you can see here we have a bunch of different options. For the title, we’ll go ahead and put in here PhotoJoseph and the subtitle we’ll put in Subscribe… there we go and hit okay there. We can choose our font. We’ll choose something really bold and big on there, change the title size on there, change the title color, the background color, the subtitle font, the size, the — you see I have all these different changes in here.
[00:22:25] Let’s go and put this down on the bottom and then I’ll do a subtitle offset. Let’s actually do it this way. That’s kind of cool. Change the scaling of the whole thing on there and there we go. There’s my whole template completely created. I’ll tap on Done. And I’ll tap that new lower third title to bring it up and just like with the other graphics, if I want to edit this, I can tap and hold on that then tap the pencil button and make any changes that I might need to make in there.
[00:22:50] If I go back into that lower thirds editor again, you’ll see there’s a variety of different options in here including one called a Rolling Caption. If I go into the Rolling Caption, I can now enter in any amount of text in here and have it scroll across the screen. So, let’s just type something quickly here. “This is a pretty cool product”. Tap OK, tap Done and now when I call that up, you’ll see that scrolling across the top of the screen. Let’s go a little bit bigger and there it is and of course again I can change the font or any other number of things on there but there’s how that works.
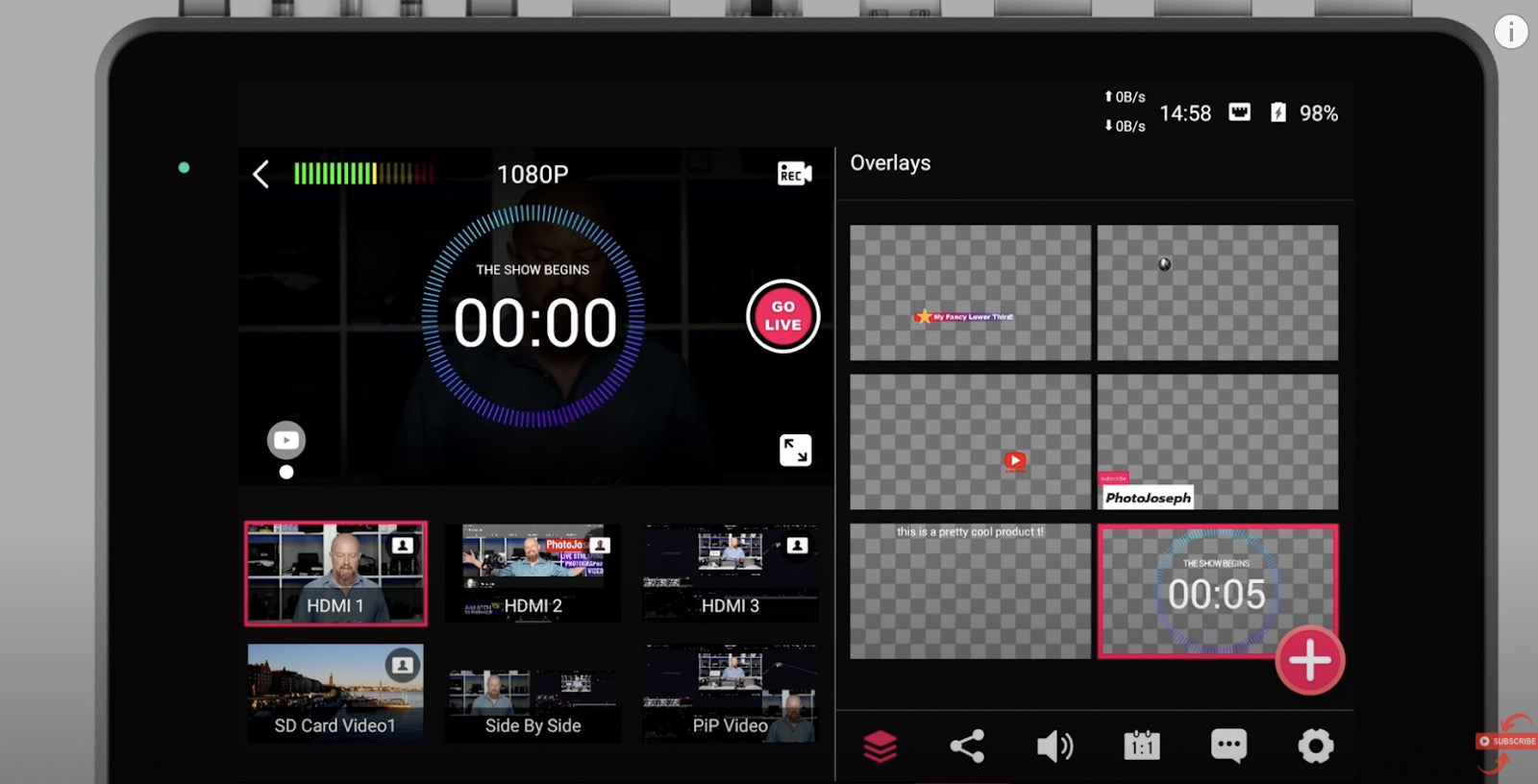
[00:23:23] Alright, let’s back out of this, turn that off and the overlay and let’s go back into the plus again and next we’ll create a countdown timer. So yes, you have the ability to create a customized countdown counter for any duration that you want directly in the device, nice. Tap on Countdown Timer, we have a couple themes to choose from, I like this one. I can change whatever the show start text is. So I’ll say “THE SHOW BEGINS” and then of course I can change the font on there, the color, all of that and change the timing on this.
[00:23:52] Let’s make this a little bit shorter so I can use it as a demo. We’ll take this down and just make it a short five second countdown. There we go. So now I’ve got a five second countdown timer. A few other things I can change on here, scaling on there and so on but we’ll leave it as it is. Tap on Done and now I have that countdown timer.
[00:24:08] So when I’m ready to start a show, I can bring that up. You can see that it makes the whole scene dark but I can still see the video back there, it’s still there and I’ve got that show beginning. As soon as it counts down to zero, it automatically disappears. Now, at the moment, it just cuts away. You can’t make it fade away and you might have noticed as well that all these other graphics automatically fade in and fade out. There’s no adjustment over that either but I have just asked YoloLiv to add that to give me the ability to change the lower thirds so that they can cut or wipe or do any other transitions in and out and of course, for the countdown clock, for it to be able to fade out instead of just cutting out as well.
[00:24:42] So, I asked them for that just a couple of days ago. So, we’ll see how quickly they add that in there. Alright, let’s go ahead and see what else we can do. That’s everything in the overlays. The next option is the platforms, which is where we started. The next option is audio control. Now, I said in the beginning that the audio control on here isn’t very good. It’s very, very basic and here’s what that means… You’ll notice here that I have all my different audio inputs listed.
[00:25:05] So, everything that currently has audio is showing on here. It is by default set to automatic, which means it is going to switch to the audio input of whatever video source I switch into which is probably not what you’re going to want most of the time. So, you’re probably going to want either the audio coming in through a camera, like let’s say HDMI 1, but if I enable that now, you’ll hear that this is not great audio, because it’s just the on-camera audio from a camera way over there, but what I do have on here is my Mic In which is set to this actual microphone here so you should be hearing that nice and clean now.
[00:25:35] If I want to bring in my music, I can go to Line In but then you don’t hear me. So, here’s where we get into the limitations of this. You can only have a single audio source playing at a time. You can’t mix them. I can’t have multiple inputs playing simultaneously. Also, I don’t have any audio control other than levels. I have no sweetening, no EQ, no compression, none of that. It’s a very, very basic audio controller. However, with that said, YoloLiv has said that they are working on a much more advanced audio control system. So, we’ll see what they get but for now, this is all that it is which means if you’re doing a setup of a live show like where let’s say you want to have your countdown and some music playing and then when the countdown goes to zero, the countdown timer goes away and you’re on camera, you’re going to have to be sitting here very carefully timing switching from music to your microphone and there’s going to be no soft transition. It’s just going to be a hard cut from one audio source to another.
[00:26:28] Be aware that this is what you’re working with. If you do want to do something more advanced, at least today, you’re going to have to use an external mixer but being that this is an all-in-one device, that’s not we want. So, we do want to see more advanced audio controls coming and again, YoloLiv has said that they are. That’s basically all we’ve got in here to look at. There’s all of our controls as well as a monitoring adjustment at the top that controls the audio level output for the headphones as well as for the HDMI out.
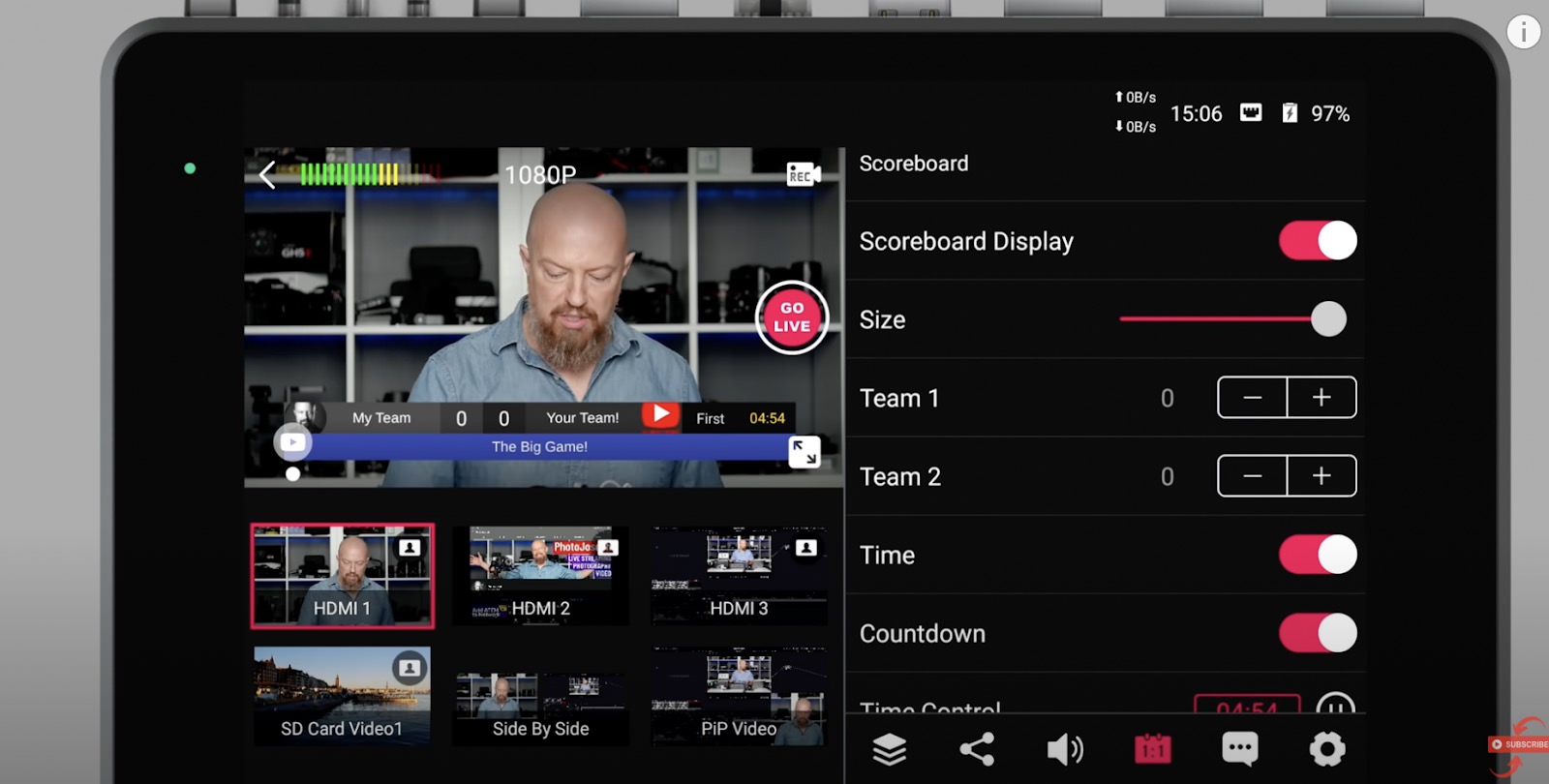
[00:26:52] Next, let’s go to the scoreboard. This is kind of a fun little feature. If you’re live streaming, let’s say a little league game and you want to keep the score on screen for the friends and family watching at home, you can do that. It’s pretty neat. Let’s go and set this up.
[00:27:05] Let’s go ahead and turn that on and the first thing I can do is position this wherever I’d like, make it a little bit bigger if I want to. So, let’s make it nice and big and put on the bottom of the screen here and you’ll see it’s already got a little bit of customization in there from before that I was playing with but let’s go ahead and make some more changes.
[00:27:20] Let’s start by customizing the board. I’ll scroll down to the bottom and tap on team info and then from here, I can change the game name and a bunch of other things. Now, at this point, I type everything on the soft keyboard as we’ve done many times but one of the other cool features of the YoloBox is that you can plug in an external keyboard, just a simple USB keyboard so you can start typing from there.
[00:27:39] I actually have one here so let me grab that. This is an old Apple USB keyboard and I’ve actually added a USB-A to C adapter on here just so that I can plug it into the free USB-C port. I could also unplug the webcam and plug it into there but I’ve got a free port, so let’s just use this.
[00:27:57] As soon as I plug that in, we should see the interface drop away, now the keyboard is active — you can see that I can now go ahead and do that so let’s go and just change this to The Big Game. Hit Return to accept that and you’ll see an update on the screen. We’ll scroll down and we can change the name of team 1, team 2. Let’s call this one My Team and then we’ll change the other one to Your Team. And we can see the text updating there on the screen.
[00:28:26] You’ll also see that we have team logos that we can add in. I’ve already added one for myself. If I wanted to add one on the other, I’d simply scroll down to the team 2 logo. Tap on that. It’ll tell you that it’s advisable that you use a 96 by 96 pixel PNG. I don’t have one of those loaded but you’ll see that I can choose anything else. So, let’s choose that subscribe logo and add that in there.
[00:28:46] It doesn’t necessarily fit because it’s not the right size but it will work. So, in a pinch, you can do that as well. We’ll tap on Done. If I want to include a time in the game, I can add that. It can be a count up or countdown time. Set in the time control to whatever I want it to be. Let’s make it a five-minute game, nice and long on there and then hit play and we’ll see that that countdown begins.
[00:29:07] Now, from here, of course, to keep score, I simply tap on the plus and minus buttons as the different team score and away we go. So, we’ve got this live scoreboard included in the software. It’s a pretty cool little feature to have that. It’s nice to be able to do that if you are doing something again like shooting a little league game streaming that for the family at home.
[00:29:24] Alright, let’s see what else we’ve got in here. I’m going to turn the scoreboard off and move to the next one here which is Comments. Yes, you can have YouTube comments showing up directly on the device here and then even load them to screen. So, let’s actually show this. This event is created — this is a real event that I’ve created, unlisted but it’s all ready to go. So, I’m going to go ahead and go live.
[00:29:44] I’ll tap the Go Live button here. “Are you ready to start live streaming?” Yes, I am. I tap OK. We’ll see up in the top left, you have status of the event, how much data has streamed, the current frames per second, how much has dropped, how long you’ve been live, and now I’m going to go over to my computer and find this event and comment on it.
[00:30:00] There’s my live event. I’ll say “Hello from the studio” and then back over here, looking at the comments page. In just a moment, we’ll see that load up here and there it is. If I want to show this up on the screen, I tap on the little bookmark icon there and it loads it up on the screen. It’s actually generating a graphic in real time and loading that to the screen. It’s kind of a cool way that it works.
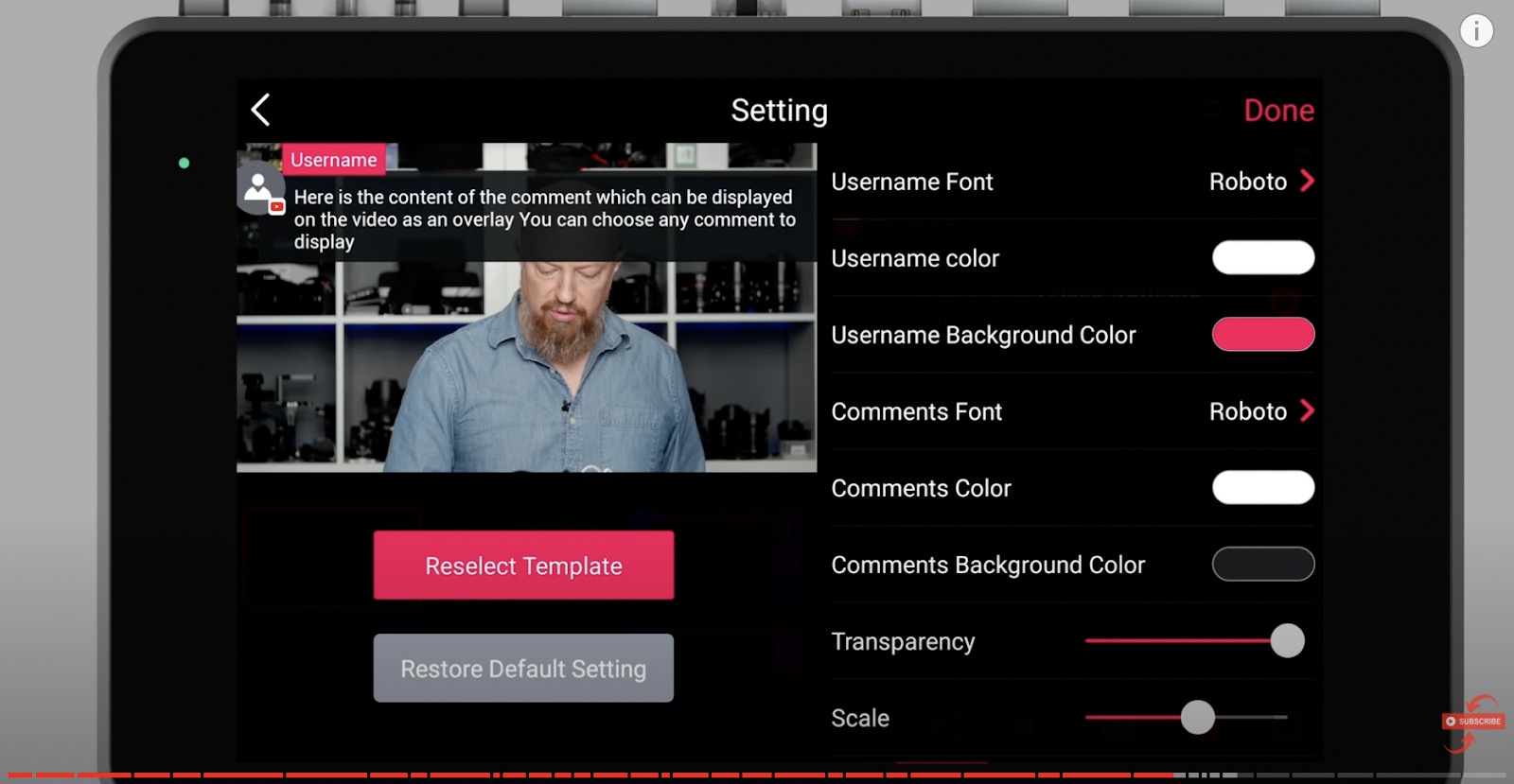
[00:30:23] If I want to change how those comments look, I can do that as well. Up to the top right corner of this, I have a few different options of how I want the comments to look. So, I’ll go ahead and choose this one. I can once again change the font, I can choose the transparency of that, the positioning of it, the scale of it, and so on. A lot of control over where those comments will go. It’s nice and clean and simple and you have that ability to not only see your comments here on a live show but actually bring them up for the rest of the audience to see as well.
[00:30:48] Finally, let’s take a look at the gear icon, that of course is the settings page and let’s see what kind of options we have for the show. You’ll see there’s a video source switching mode that is a click to switch or a double click to switch. Should probably say tap to switch but there we go. So, this is telling you whether you should single tap or double tap on any of the icons to switch. Obviously a double tap takes longer but then it will prevent from accidental switching.
[00:31:12] Under SD card video switch settings, you can choose what happens when you load up a video, whether it continues playing as a loop or restarts the video from the beginning and so on. SD card management really doesn’t allow you to do much of anything here, never quite figured out what this is — there’s nothing showing in here of what’s on the card so maybe this is a feature to come, I’m not quite sure. The program out we already looked at. Video source transitions can be controlled in here and right now we’ve got everything set to a Cut. Just a simple Cut so as I go from HDMI 1 to 2 to 3 and so on is a simple cut, but I can change that to a fade, a wipe, a directional wipe and so on. So, lots of different options in here to play with.
[00:31:52] Let’s go for a page flip and then we’ll make it a nice long 1 and ½ to 2 seconds — let’s go for two seconds here and now when I tap on another video we’ll see that it peels over to that video. So now we’ve got a couple different ways that we can do our transitions. Let’s do a Wipe next and go back to HDMI 1 and there’s our Wipe. Of course we want to make that a little bit faster. Let’s break it down to a half second and now do a simple fade and let’s switch over to another input, do the side by side and there we go.
[00:32:18] So, lots of different ways that we can go about doing those transition in there along with the ability to change their duration from as little as half a second up to a full three seconds.
[00:32:28] Next we have our streaming modes and this is something I alluded to in the beginning that is a really important consideration with the YoloLiv YoloBox. When you are streaming to YouTube or to Facebook or to Twitch, you have the option to either stream directly to them or to route through the YoloLiv servers.
[00:32:45] Now, why would you want to route through YoloLiv? Well if you’re just streaming to one platform, then you probably don’t really want to, there’s no reason to do it, it would just add latency that you don’t need. However, what this box gives you is the option to stream to multiple platforms at once.
[00:32:58] Basically, YoloLiv is providing a free re-stream service — basically comes with the cost of admission. When you buy the box, you get free re-streaming service through their servers. So what I would do in here is enable using YoloLiv’s multi-streaming service and that would then direct the stream to their service and then on my streaming page, I could enable multiple platforms at once and stream to all them together. So that’s really, really powerful and a very cool consideration for the YoloBox.
[00:33:25] Next up is video output mode is just switching the HDMI out from HDMI to display port. This might just affect different types of monitors that you’re working with. If you plug it into a monitor that it doesn’t work with, switch it to the other one and see if that helps. Now, I will say that with the HDMI out on here, we have had some experiences where it just doesn’t work with every monitor we connected to, and when I say “we”, I mean, we as YouTube reviewers. A lot of us are talking behind the scenes about this box and it’s something we’ve all run into.
[00:33:51] They have recently released an update to allow it to work with the ATEM hardware. So, I can actually plug the HDMI out from here into an ATEM switcher and it will work beautifully and it’s actually how I’m recording what you’re seeing on this screen right now.
[00:34:06] However, it doesn’t work with everything still. If I plug it into an Atomos Ninja recorder, it won’t show up there. If I plug it into a standard conventional monitor or television, it’ll work there. If I plug it to my Blackmagic HyperDeck recorder, it doesn’t work there. So, it’s a bit of a guessing game whether it’s going to work or not. I would say though that if you find a piece of hardware that it does not work with, tell YoloLiv. They want to know so they can test and figure out what’s wrong so that they can switch it as they like to do. So, there’s that.
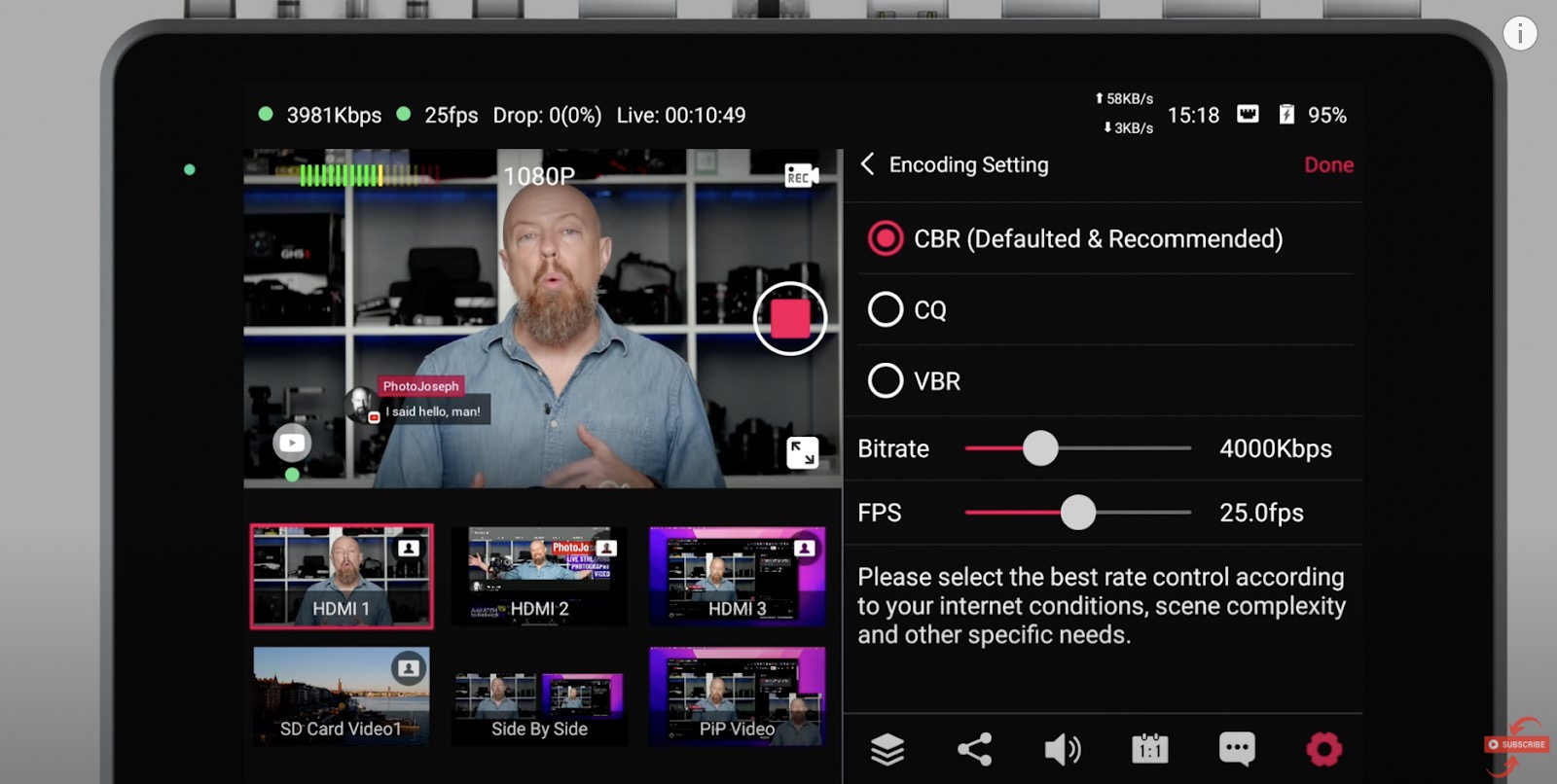
[00:34:32] Alright, back into the settings. Next, we have encoding settings. Now, this is a really interesting feature. You have three different encoding settings options. You have CBR, CQ, and VBR. CBR is Constant Bit Rate and you’ll see there it says, this is the default and recommended. So, whatever bit rate you choose and you can choose that down at the bottom, you’ll see it’s currently set to a 4000 kilobit bit rate or four megabit and also the frames per second is set to 25 which is odd. I probably should have set that to 29.97.
[00:34:58] Anyway, you can choose to a constant bit rate so it’s always using that same bit rate. You can also choose CQ or constant quality. This is going to always maintain the same quality as much as possible while varying the bit rate. So your bit rate might go up or down just to make sure that your quality always stays the same.
[00:35:16] And finally there’s variable bit rate which is not that different from constant quality but variable bit rate will vary the bit rate depending also on your bandwidth. So, if it sees you have lower bandwidth it automatically scale it back, slow it down a little bit so that you can continue with the live show. As Bandwidth opens up, it’ll try to pump that back up again. So, different options on there but I would certainly recommend sticking with CBR unless you have a good reason not to.
[00:35:38] The last option on here is recording limits. Now, this is a little bit of a strange option in then it doesn’t seem to actually work the way you would expect it to but it’s also a brand-new feature so maybe it’s just not fully functional yet. You’ll see on here that you have the options to have your video recorded and saved every 10, 20, 30, 60 minutes or continuously. Meaning that it would stop recording and start again creating a new file every 10, 20, 30 or 60 minutes.
[00:36:02] This can be a good idea because if your show is interrupted for some reason — you lose internet, you lose power, someone trips over a chord, you drop the thing or whatever, you might end up losing the entire show if everything’s being recorded to a single file. The idea where it breaks up the file every 10 minutes means that you have at least all those files up until that last break. So, that’s what it’s for.
[00:36:21] However, the reason I say that it doesn’t work as expected is this — I’ve got it set to continuously right now. To record, notice in the top right hand corner of the preview monitor there’s a record button. I’ll tap that. It’s going to tell me that I have 30 gigs of free space but it’s going to create a new file every 3 ½ gigabytes, which is a little bit of a strange arbitrary limit. It doesn’t matter what the recording options are set to, it’s always going to say that.
[00:36:44] You might think that it’s because it’s a UHS-1 card but if I put in a UHS-2 card, that doesn’t make any difference either. So, I don’t know what this is. My guys at YoloLiv couldn’t get back to me to tell me what was before I recorded. So, I don’t know why but just hit record, it’ll record your show. So if I start recording right now, you can see that record option up in the top right corner is flashing and it is now recording the program to the SD card.
[00:37:08] Alright, that’s the interface in here. Let’s back out of this. I’m going to stop recording and I’m going to stop the live show. And you see you get this dialogue, “Do you want to pause the live stream event or end it?” I’m going to go ahead and end this. When I tap End, it’s going to drop me out of this interface back into the main screen.
[00:37:25] You’ll see that it shows that my live show has ended and you might think at this point, “Ooh, I want to take that live show and duplicate it and do the whole show all over again”. Yeah, that’d be cool. You can’t do that. This is a high-priority feature for YoloLiv to implement. They know this, they’ve heard it, they’re working on it but to date, you can’t. So, what this means is that if I want to create another live show, I simply have to tap on Plus, create a new live stream and set everything up again.
[00:37:50] However, the lower thirds, the graphics, all those things that I created are still there. So, I’m not having to create everything from scratch but I will need to set up my Picture-in-Picture and my green screen keying and things like that again.
[00:38:01] I’ll back out of this and if I want to delete an old show, simply tap and hold on that and it’ll pop up dialogue, “Are you sure you want to delete [my live show]?” We’ll hit OK and there it is, she’s gone. That’s all there is to it. That’s everything in the YoloLiv YoloBox Pro.
[00:38:15] There might be more features that I missed but I don’t think so. I think I’ve covered all of them in here but of course, depending on when you’re watching this, there are probably new features already added because as I said earlier, there is new stuff constantly being added to the YoloBox Pro which is pretty exciting.
[00:38:29] Now, as I said in the introduction, this was all about the YoloBox but I know a lot of you want to compare this to the ATEM which I fully understand. I’ll reiterate that while there is a of overlap between the two devices. There is a lot that is unique on both of them. So to learn what that is, please tune in to video two which is going to come up right around here, somewhere, right about now. So, check that out and we’ll see you in the next video. Bye bye.











Comments from YouTube